AngularJS Tutorial: Part 2

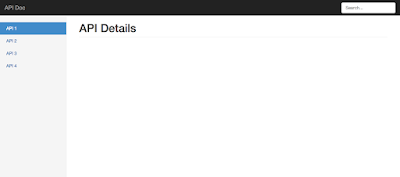
In the previous part , we developed a web application that actually does nothing. Following is a brief description of what we've done so far: - Created a HTML template for our application - Added AngularJS and twitter-bootstrap libraries and integrated with our application - Tested AngularJS integration by writing an Angular expression In this post, we are going to modify the left navigation table so that clicking on an item keeps it in selected state i.e add blue background to mark as selected. In order to do so, we are going to use Directives. So, first question is what is a directive? Here is a high level description from AngularJS documentation At a high level, directives are markers on a DOM element (such as an attribute, element name, comment or CSS class) that tell AngularJS's HTML compiler ( $compile ) to attach a specified behavior to that DOM element or even transform the DOM element and its children. As you probably know, AngularJS has a HTML compi